エルプランニングに入社して3年目、メディア開発部開発チーム所属の”S”です。
お昼はもっぱら近所の結ま~るか浜屋です。おいしいです。
さて、私は業務でこんなの作りました~ってことを記事にしました。
タイトルにもあるように「CasperJSでお問合せフォームの自動入力!」です。
作ったきっかけ
弊社のえらい人から『毎日1回、自動で自社の公式サイトからお問合せをして
きちんとメールがくるか確認したい』と言われたのがきっかけです。
ちょうど別件で使用していて、実現が容易な「CasperJS」を採用しました。
CasperJSとは?
JavaScriptのフレームワーク…などのこまかい説明は省き
一言で説明すると「自動でインターネットしてくれる」プログラムが作れます。
ちなみに公式クイックスタート(英語)
http://docs.casperjs.org/en/latest/quickstart.html
CasperJSで何するの?
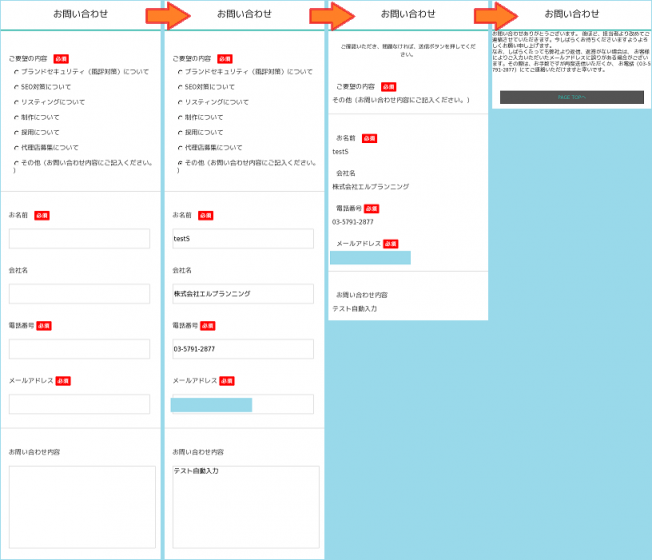
お問合せフォームの自動入力と画面の撮影をします。以下概要。
①入力ページ:画面の撮影(1)->各項目を入力->画面の撮影(2)->確認ボタンポチッ
②確認ページ:画面の撮影(3)->送信ボタンポチッ
③完了ページ:画面の撮影(4)
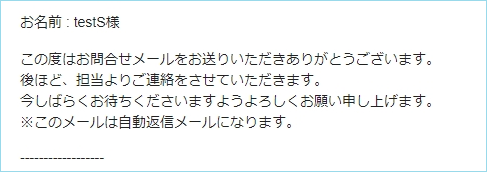
動かしてみた結果はこんな感じ


無事に完了画面まで進めました。きちんとメールもきていますね。
さいごに
365日動かす関係上、今回はサーバーで実行していますが、PCでも実行可能です。
JavaScriptをかじった程度の私でも作れたので、興味がある方は触れてみて下さい。